Deep Hot Linking: Master Digital Navigation With Precision
In today's hyper-connected digital landscape, where information overload is the norm and attention spans are fleeting, getting users to exactly where they need to be, instantly, is not just a convenience—it's a necessity. This is where the powerful concept of deep hot linking comes into play, serving as the ultimate digital signpost that guides users with unparalleled precision. Forget the days of dropping visitors at a generic homepage; deep hot linking is about creating direct pathways to the specific content or functionality they're looking for, transforming a potentially frustrating search into a seamless, intuitive experience.
Imagine navigating a massive library without a catalog, having to start from the main entrance every time you wanted a specific book. That's what the internet can feel like without deep links. Deep hot linking, however, is like being handed the exact shelf number, row, and even page where your desired information resides. It’s a technique that has become indispensable for enhancing user experience, boosting engagement, and ultimately, driving better outcomes for businesses and content creators across the web and within applications.
Table of Contents
- What Exactly is Deep Hot Linking?
- The Magic Behind Deep Links: How They Work
- Why Deep Hot Linking is a Game-Changer for User Experience
- Strategic Advantages for Businesses and Content Creators
- Crafting Effective Deep Hot Links: A Step-by-Step Guide
- Common Challenges and Troubleshooting Tips
- The Future of Digital Navigation: Beyond Deep Hot Linking
- Embracing Precision: The Indispensable Role of Deep Hot Linking
What Exactly is Deep Hot Linking?
At its core, deep linking is the use of a hyperlink that links to a specific, generally searchable or indexed, piece of web content on a website. It's about moving beyond the homepage and directing users straight to the relevant information or action within a digital property. Now, when we add "hot" to the mix, as in deep hot linking, we're often emphasizing the direct, immediate, and sometimes dynamic nature of this connection. Frequently referred to as direct linking or fragment linking, deep hot linking is the process of constructing hyperlinks that direct users to specific areas within a webpage or a particular screen within a mobile application.
- Masa Fun 49
- Vegamovies Hindi Dubbed Download
- Masa 49 Com Xxx
- Diva Flawless Porn Video Hd
- Viral New Mms India
Think of it as directing someone straight to a particular product page on an e-commerce site, a specific news article, a profile within a social media app, or even a pre-filled form. Instead of sending them to the general "shop" section and making them search, deep hot linking takes them directly to the blue widget they saw advertised. This precision is what sets it apart from traditional linking, which typically only points to a domain's root or a top-level section.
In the context of the World Wide Web, deep linking has been around since the early days, allowing links to specific articles or blog posts. However, with the proliferation of mobile applications, the concept has evolved significantly. Deep linking is the technique of embedding a link in a post or profile page that lands on a specific page of an app or website, thereby enhancing the user experience and ensuring they find what they need without unnecessary steps. Deep hot linking takes this a step further, often implying a more dynamic or embedded use, ensuring the user's journey is as frictionless as possible.
The Magic Behind Deep Links: How They Work
Deep links are the digital signposts that allow you to navigate the vast landscape of the internet with precision. They work by directing you to specific, relevant content or actions, bypassing the need for manual navigation through a site or app's hierarchy. This "magic" isn't really magic at all, but rather a clever use of URL structures and, in the case of mobile apps, specific protocols and manifest files that tell the operating system how to handle a particular link.
For websites, a deep link is simply a URL that includes a path beyond the root domain, often with a fragment identifier (the part of the URL after a '#' symbol) to point to a specific section within a single HTML page. For example, `https://example.com/article#section3` would take you directly to the third section of an article. This is a classic form of deep hot linking on the web.
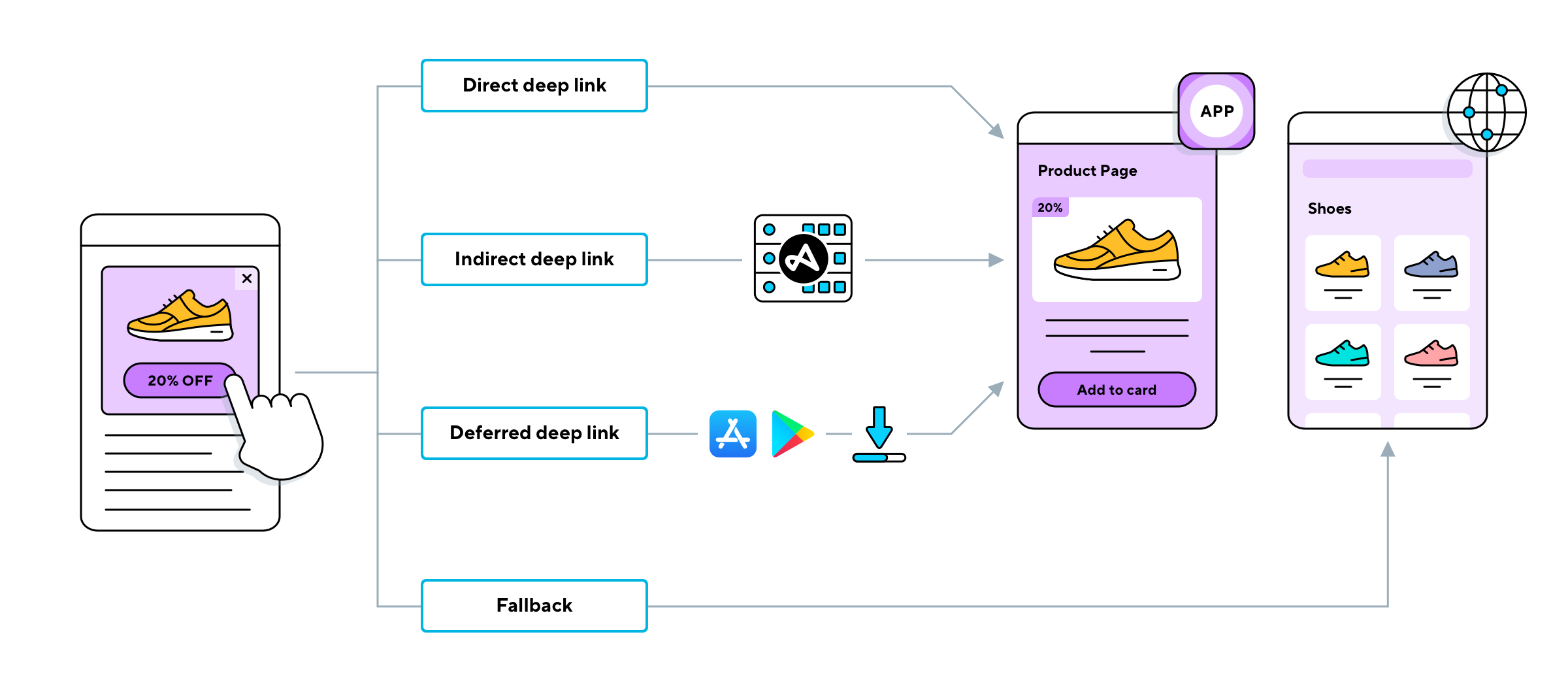
In the mobile app world, deep linking is more complex but even more powerful. When a user clicks a deep link, the operating system (iOS or Android) checks if the corresponding app is installed. If it is, the OS opens the app and directs it to the specific content defined by the link. If the app isn't installed, the link can be configured to redirect the user to the app store to download it, or to a web version of the content. This intelligent routing is crucial for a seamless user journey across different platforms and devices.
The Anatomy of a Deep Link URL
Understanding the structure of a deep link is key to creating and managing them effectively. While standard web URLs are familiar, deep links, especially for apps, often have additional components or follow specific schemas:
- Scheme: This is the first part of a URL, like `http://`, `https://`, or a custom scheme like `myapp://`. For web deep links, `https://` is standard. For app deep links, custom schemes are common (e.g., `youtube://` for YouTube, `spotify://` for Spotify).
- Host: The domain name for web links (e.g., `example.com`) or a specific identifier for app links.
- Path: This specifies the particular content or screen within the website or app (e.g., `/products/blue-widget`, `/news/latest-story`).
- Query Parameters: Optional key-value pairs that pass additional information, such as tracking data or specific filters (e.g., `?color=blue&size=large`).
- Fragment Identifier: For web deep hot linking, this is the part after the `#` symbol (e.g., `#section-overview`), which points to a specific element or section within an HTML page. This is particularly useful for long-form content, allowing users to jump directly to a relevant heading.
By combining these elements, a precise digital address is created, enabling users to bypass navigation and land exactly where they need to be. This level of granular control is what makes deep hot linking such a valuable tool for optimizing digital interactions.
Why Deep Hot Linking is a Game-Changer for User Experience
The digital world is all about instant gratification. Users expect immediate access to information and services. Deep hot linking is like a magic wand for navigating the digital world, directly addressing this expectation by significantly enhancing the user experience. Instead of making users jump through hoops, it provides a direct, frictionless path to desired content or functionality.
Consider these scenarios:
- E-commerce: A user sees an ad for a specific pair of shoes. A deep hot link takes them directly to that product page, rather than the general shoe category, reducing steps to purchase and minimizing abandonment.
- News and Media: A friend shares a link to a fascinating paragraph within a lengthy article. A deep hot link ensures you land precisely on that paragraph, not just the top of the article. This is where fragment linking shines.
- Social Media: Clicking a link in a tweet takes you directly to a specific user's profile or a particular post within the app, fostering immediate engagement.
- Customer Support: A support email can include a deep link that takes the user directly to a specific settings page or troubleshooting guide within an app, simplifying problem resolution.
In every instance, deep hot linking removes friction. It eliminates unnecessary clicks, searches, and navigation, saving users time and effort. This leads to higher user satisfaction, as they feel their time is respected and their needs are met efficiently. When users have a positive, seamless experience, they are more likely to return, engage more deeply, and even become advocates for your platform or brand. This directness is key to retaining users in a crowded digital marketplace.
Strategic Advantages for Businesses and Content Creators
Beyond enhancing user experience, deep hot linking offers a multitude of strategic advantages for businesses and content creators. These benefits directly impact key performance indicators (KPIs) and contribute to overall digital success.
- Improved Conversion Rates: By directing users straight to product pages, sign-up forms, or specific content, deep hot linking shortens the conversion funnel. Fewer steps mean less opportunity for users to drop off, leading to higher conversion rates for sales, registrations, or content consumption.
- Enhanced Marketing Campaigns: Deep links enable highly targeted marketing. Advertisements, email campaigns, and social media posts can direct users to specific, relevant content, increasing the effectiveness and ROI of marketing efforts. Imagine a holiday sale email linking directly to the discounted items, or a promotional banner for a new feature taking users straight to that feature within your app.
- Better Analytics and Attribution: When deep links are properly instrumented, they provide valuable data on user behavior. Marketers can track which links are most effective, where users are coming from, and what content they are engaging with, allowing for more informed decision-making and optimization of campaigns.
- Increased App Usage and Retention: For mobile apps, deep linking is crucial for re-engaging dormant users and driving continued usage. A notification about a new message or a friend's activity can use a deep link to bring the user back into the app at the exact relevant screen, fostering habit formation and long-term retention.
- SEO Benefits (Indirect): While deep links don't directly boost search engine rankings in the same way traditional SEO does, they contribute to a better user experience, which is a significant ranking factor. Higher engagement, lower bounce rates, and longer session durations signal to search engines that your content is valuable, indirectly benefiting your SEO efforts.
Boosting Engagement and Retention
The ability of deep hot linking to deliver users directly to relevant content is a powerful driver of engagement. When a user clicks a link and immediately finds what they were looking for, their satisfaction increases, and they are more likely to explore further. This immediate gratification encourages deeper interaction with the content or application.
For instance, a user might open an app from a deep link, complete a specific task, and then naturally explore other features because their initial experience was so smooth. This contrasts sharply with a user who lands on a homepage, gets frustrated trying to find what they need, and quickly abandons the app. By providing a personalized and efficient journey, deep hot linking helps to cultivate user habits, making your platform an indispensable part of their daily routine. This sustained engagement is the bedrock of long-term user retention, turning casual visitors into loyal users.
Crafting Effective Deep Hot Links: A Step-by-Step Guide
Creating effective deep hot links requires careful planning and execution. It's not just about slapping a URL together; it's about ensuring a seamless and reliable user journey. In this article, we've covered three steps to create an effective deep link, but let's expand on them to provide a comprehensive guide:
- Have a Clear Idea of What You’d Like to Accomplish: Before you even think about the URL, define your objective. Are you trying to drive a sale, encourage a sign-up, share a specific piece of content, or re-engage a user? Understanding your goal will dictate the destination and the type of deep link needed. For example, a marketing campaign might require a dynamic deep link that can route users to different content based on their device or location.
- Choose the Link Destination Wisely: Once you have chosen the link destination, you have to generate the deep link URL. This means identifying the exact page, section, or screen within your website or app that you want users to land on. Ensure that the page you’ll redirect to is optimized for the user experience. Is it mobile-friendly? Does it load quickly? Is the content relevant to the link's context? A perfect deep link is wasted if the landing experience is poor. For web deep hot linking, this might involve ensuring the target element has a unique ID for fragment linking.
- Generate the Deep Link URL: Use any deep linking platform or library to create a unique URL for deep linking. For simple web deep links (like those using fragment identifiers), you can often construct them manually. For more complex app deep links, especially those needing to handle various scenarios (app not installed, different OS versions), dedicated tools are invaluable.
The process often involves configuring your website or app to respond correctly to these specific URLs. For web pages, this is inherent. For apps, it means setting up URL schemes, universal links (iOS), or Android App Links in your app's manifest files and on your web server. This tells the operating system how to interpret and route incoming deep links to the correct in-app content.
Tools and Platforms for Deep Linking
While basic deep hot linking for websites can be done manually, managing complex app deep links, especially for large-scale marketing campaigns, often requires specialized tools and platforms. These solutions simplify the creation, management, and tracking of deep links, ensuring they work reliably across various devices and scenarios:
- Mobile Measurement Partners (MMPs) like Branch, AppsFlyer, Adjust: These platforms offer robust deep linking capabilities, including deferred deep linking (where users are taken to the content after installing the app), analytics, and attribution. They are essential for mobile marketing and growth teams.
- Firebase Dynamic Links (Google): A free solution that allows you to create deep links that work across iOS, Android, and web. They can survive app installs and provide a seamless user experience.
- Custom Solutions: For highly specific needs, some organizations build their own deep linking infrastructure, though this requires significant development resources.
- Web Development Frameworks: Many modern web frameworks offer built-in routing capabilities that facilitate the creation of clean, deep-linkable URLs for single-page applications.
Leveraging these tools can significantly reduce the complexity of implementing and maintaining a comprehensive deep linking strategy, allowing businesses to focus on creating compelling content and user experiences.
Common Challenges and Troubleshooting Tips
While deep hot linking offers immense benefits, its implementation can sometimes present challenges. Issues can arise due to platform differences, incorrect configurations, or changes in content structure. Over a series of blog posts, we could introduce you to deep links, show you how to create and test them, provide you with troubleshooting tips, and look at how deep links can help your overall strategy. Here are some common hurdles and how to approach them:
- Broken Links: The most common issue. If the target content is moved, deleted, or its URL structure changes, the deep link will break. Regular auditing of your deep links is crucial.
- Platform Compatibility: Deep links behave differently on iOS versus Android, and even between different versions of the same OS. Universal Links (iOS) and Android App Links are designed to provide a more consistent experience but require specific server-side and app-side configurations.
- App Not Installed: What happens if a user clicks an app deep link but doesn't have the app installed? Without proper setup, they might see an error. Solutions include redirecting to the app store or a web version of the content (deferred deep linking).
- Incorrect Routing: The deep link might open the app, but not to the correct screen or content. This usually points to an issue with the app's internal routing logic or how the deep link parameters are being parsed.
- Fragment Identifier Issues (Web): For web deep hot linking using `#` fragments, ensure the target element on the page has a matching ID. If the ID is missing or incorrect, the link won't jump to the desired section.
Testing Your Deep Hot Links for Flawless Performance
Thorough testing is non-negotiable for reliable deep hot linking. Without it, you risk frustrating users and losing potential conversions. Here’s how to ensure your deep links work perfectly:
- Manual Testing: The simplest approach is to manually click your deep links on various devices (iOS phones, Android phones, tablets, desktop browsers) and operating system versions. Test both when the app is installed and when it's not.
- Simulator/Emulator Testing: Use Xcode simulators (iOS) and Android emulators to test deep links in controlled environments, simulating different device types and network conditions.
- Deep Link Validators/Testers: Many deep linking platforms (like Branch, AppsFlyer) provide built-in validators or debug tools that can analyze your deep links and highlight potential issues. There are also third-party online tools specifically designed to test deep link functionality.
- Analytics Monitoring: Post-launch, monitor your deep link performance through analytics. Look for high bounce rates, low conversion rates, or error reports associated with specific deep links. This can indicate underlying issues that were missed during initial testing.
- User Feedback: Pay attention to user complaints or support tickets related to navigation issues. They can often point to deep link problems.
By systematically testing your deep hot links, you can proactively identify and fix issues, ensuring a smooth and effective user experience every time.
The Future of Digital Navigation: Beyond Deep Hot Linking
While deep hot linking is a powerful and established technique, the landscape of digital navigation is constantly evolving. The principles behind deep linking – precision, directness, and enhanced user experience – are foundational to future innovations. We're seeing advancements that build upon these concepts, aiming for even more seamless and intelligent content discovery.
Technologies like universal links (iOS) and Android App Links are continually refined to provide a more robust and secure way to open apps from web links, eliminating the need for custom URL schemes and improving the fallback experience. App indexing, where search engines can crawl and index content within mobile apps, means that app-specific content can appear directly in search results, leading users straight into the app at the relevant point.
Furthermore, the rise of AI and machine learning is paving the way for more personalized and predictive navigation. Imagine a future where your device or a digital assistant anticipates your needs and offers a deep link to exactly the information or service you require, even before you explicitly search for it. This could involve context-aware deep linking, where the link's behavior adapts based on user preferences, location, or time of day.
The core idea of directing someone straight to the most relevant piece of content will remain paramount. As the digital world becomes more complex and interconnected, the ability to cut through the noise and provide immediate value will only grow in importance. Deep hot linking, in its various forms, will continue to be an indispensable tool in this ongoing quest for optimal digital navigation.
Embracing Precision: The Indispensable Role of Deep Hot Linking
In a world where every click counts and user patience is a scarce commodity, the ability to guide your audience directly to their desired destination is no longer a luxury—it's a fundamental requirement for digital success. Deep hot linking, whether it's direct linking to a specific section of a webpage or routing users to a precise screen within a mobile application, embodies this principle of precision.
We've explored how deep hot linking enhances the user experience by eliminating friction and delivering instant gratification. We've delved into its strategic advantages for businesses, from boosting conversion rates and engagement to providing invaluable insights through analytics. We've also outlined the practical steps for crafting effective deep links and highlighted the importance of rigorous testing to ensure flawless performance. Deep hot linking is like a magic wand for navigating the digital world, providing direct access to specific, relevant content or actions.
Ultimately, deep hot linking empowers you to create more efficient, engaging, and personalized digital journeys. It's about respecting your users' time, understanding their intent, and providing them with the shortest, most direct path to value. By mastering this essential technique, you're not just building links; you're building bridges to better user experiences and stronger digital outcomes. Embrace the power of precision, and let deep hot linking transform how your audience interacts with your digital properties.
What are your experiences with deep hot linking? Have you found it to be a game-changer for your website or app? Share your thoughts and questions in the comments below, and don't forget to share this article with anyone looking to elevate their digital navigation strategy!



Detail Author:
- Name : Dr. Hailee Hettinger IV
- Username : kaden22
- Email : davon.schmidt@yahoo.com
- Birthdate : 1970-09-27
- Address : 3650 Donavon Lights Apt. 408 Heidenreichberg, HI 96716
- Phone : +1 (630) 373-3057
- Company : Lesch-Dickens
- Job : Industrial Equipment Maintenance
- Bio : Eum et ipsum eum. Explicabo sed dolore quo explicabo. Quas quis iusto quia doloribus.
Socials
instagram:
- url : https://instagram.com/kelsi8806
- username : kelsi8806
- bio : Blanditiis a eos est dolor fugit distinctio. Aut ut rem ab rerum quod totam ut quia.
- followers : 1539
- following : 1769
facebook:
- url : https://facebook.com/ward2017
- username : ward2017
- bio : Suscipit aliquam quia iusto et dolor dicta.
- followers : 1601
- following : 1610
tiktok:
- url : https://tiktok.com/@kelsi_ward
- username : kelsi_ward
- bio : Eos aut eaque aliquam. Ex et omnis nam sequi.
- followers : 4930
- following : 2891
